Pagine, menù, foto e molto altro: gestisci i tuoi contenuti con AgestaWEB

E’ possibile creare una nuova pagina sul proprio sitoweb fatto con AgestaWEB? E una volta creata è possibile anche creare quelle graziose “tendine” nel menù, che compaiono solo se si mette sopra il mouse?
Posso creare pagine in cui devono comparire un certo tipo di immobili? E pagine in cui invece non devono comparire immobili ma solo altri contenuti che decido io, come testi, immagini, foto, links, video o documenti?
Abbiamo ottime notizie per voi: la risposta a tutte queste domande è SÌ! In questo articolo, vi spieghiamo come farlo!
Creazione di una nuova pagina
Prima di tutto accedi ad AgestaNET > Pubblicità > Sitoweb > Entra in Agestaweb.
Ti si aprirà il pannello di controllo di AgestaWEB. Sulla tua sinistra, in colonna, trovi un menù.
La quarta voce all’interno del menù si chiama Pagine. Fai click su questa voce.
A questo punto ti si aprirà l’Elenco delle pagine attualmente presenti sul tuo sitoweb. Guarda in alto nel tuo schermo e troverai una “banda blu” che percorre tutta la cima dello schermo. Nella banda blu troverai la voce “+Crea” (a fianco al logo “Agestaweb” che trovi nell’angolo alto sinistro).
Nella nuova finestra che ti sarà aperta, inserisci:
Nome pagina: il nome della pagina che comparirà solo una volta che l’utente finale avrà cliccato su quella pagina; Esempio: Scopri i nostri immobili commerciali
Etichetta tasto: il nome del tasto sul tuo menù per questa pagina; Esempio: Commerciali
Sotto questi due campi troverai un primo riquadro bianco chiamato Descrizione Breve e ancora sotto c’è un secondo riquadro bianco chiamato Introduzione. Qui inserirai una descrizione breve o una introduzione per ciò che comparirà sotto. Puoi inserire immagini, testi, video o altro, usando le icone grigie disponibili nell’editor.
Dopo questi due riquadri troverai la spunta “Visibile”: fai click per togliere questa spunta.
Ancora sotto la spunta c’è un pulsante rettangolare grigio chiaro a fianco al quale trovi scritto “ La pagina non è un collegamento” .

Prima di tutto: cosa significa che la pagina non è un collemento? La pagina non è un collegamento con gli immobili inseriti nel gestionale, ovvero, inserendo una pagina che NON è di collegamento, potrà caricare nel campo Corpo tutti i contenuti che vorrò. Non compariranno immobili in questa pagina.
Se invece, vuoi far vedere anche degli immobili, procedi come segue:
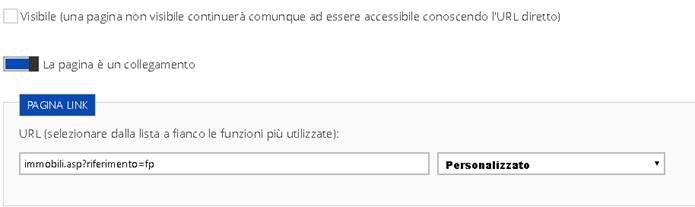
Fai click sul rettangolo grigio. Vedrai che diventerà blu e la scritta a fianco cambierà in “La pagina è un collegamento”.
A questo punto ti comparirà sotto un campo dove inserire l’URL e una tendina sulla destra. Nella tendina a destra seleziona “Personalizzato”. Apri la tendina e seleziona uno dei link predefiniti già pronti che abbiamo creato per te.
Se invece vuoi inserire degli immobili che contengono un certo codice che avrai già precedentemente inserito davanti al riferimento dei tuoi immobili sul gestionale, ti basterà inserire quanto segue:
immobili.asp?riferimento=CODICE , dove “CODICE” deve essere sostituito con il codice da te usato su quegli immobili.
Ecco di seguito un esempio fatto con codice fp:

A questo punto fai click su Salva. La tua pagina adesso è pronta ma non sarà ancora visibile nel menù!
Gestione menù
Per inserire la pagina creata nel menù insieme alle altre, potrai inserire la spunta Visibile dall’elenco delle pagine e poi controllare sul tuo sitoweb se la pagina compare.
Se la pagina non compare significa solitamente che hai già la Gestione menù attiva pertanto non basta rendere visibile la pagina ma dovrai procedere come segue:
Una volta salvata la pagina, Agestaweb ti presenterà l’Elenco delle Pagine. Proprio in cima all’elenco delle pagine, sempre nella banda blu in alto, troverai la voce Gestisci (a fianco a +Crea). Fai click su questa voce e troverai Gestione Menù. Fai click su Gestione Menù.
In questa nuova finestra dovrai semplicemente trascinare la pagina appena creata dalla colonna di destra, denominata “Pagine disponibili”, verso la colonna di sinistra denominata “Pagine del menù”.
Per trascinarla, usa semplicemente il mouse e tieni cliccato finché non hai trovato la posizione in cui vuoi che la pagina compaia.
Attenzione: quando rilasci la pagina nella posizione scelta, accertati di allinearla con le altre pagine degli altri agenti, per mantenere “l’albero genealogico” delle pagine. Ovvero:
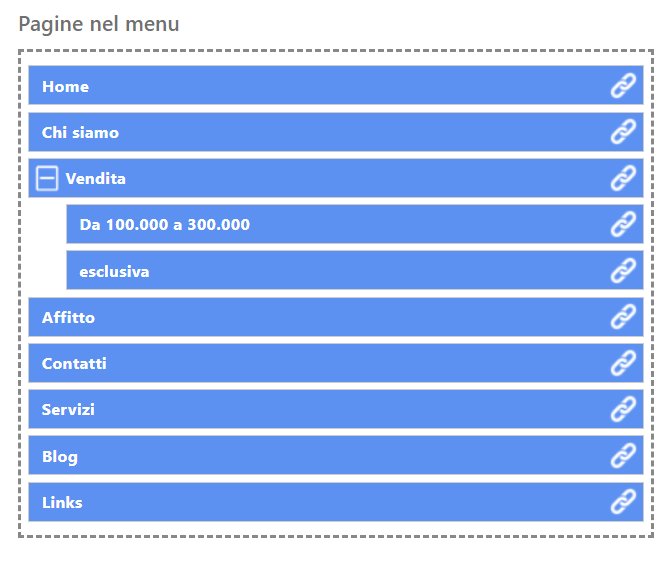
Prendiamo come esempio la pagina di Affitto che vedete nel seguente screen:

In questo esempio la pagina Affitto non è allineata con le altre: vediamo infatti che non è esattamente allineata sotto la pagina di “esclusiva” ma è anzi leggermente spostata verso sinistra, per cui risulta allineata invece con la pagina “Vendita”, più sopra.
Notiamo inoltre che vicino alla pagina Vendita è comparso il simbolo del “meno”: in pratica, le pagine Da 100.000 a 300.000 e Esclusiva sono “figlie” di Vendita mentre la pagina Affitto non lo è, ovvero è invece una pagina a sé del menù.
Le pagine a sé del menù sono quelle Visibili nel menù del tuo sitoweb in alto, prima di cliccarci sopra.
Inserimento Immagini:
Entra su AgestaWEB come indicato più sopra e poi vai su Pagine. Cerca la pagina che vuoi modificare nell’Elenco e fai click su Modifica (che trovi sulla destra di ciascuna pagina dell’elenco).
Quando ti trovi nella modifica, scegli se vuoi usare il riquadro Descrizione Breve o i riquadri Introduzione o Corpo (per le pagine non di collegamento consigliamo direttamente l’utilizzo del Corpo, mentre per le pagine di collegamento sarà necessario usare uno degli altri due).
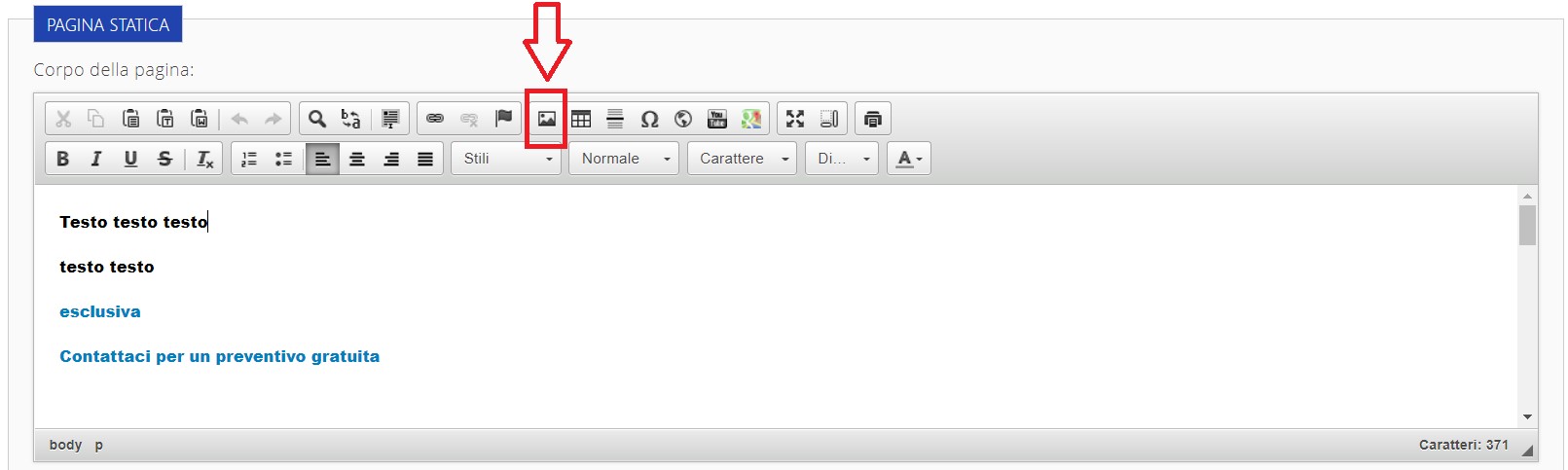
A questo punto, per aggiungere un’immagine o una foto fai click sul pulsantino a forma di “quadro” tra i vari pulsantini grigi che troverai sul riquadro scelto, come vedi nello screen di seguito; il pulsantino è evidenziato in rosso:

Fatto click sul pulsante dell’immagine, ti si aprirà a questo punto una finestrella. Fai click sul pulsante Cerca sul Server che vedrai nella finestrella.
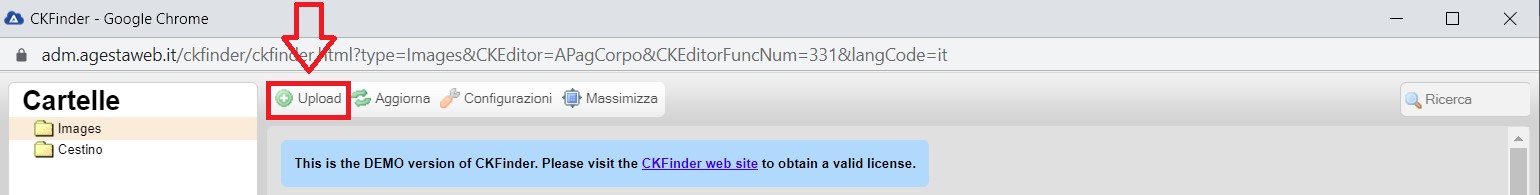
Si aprirà un’altra finestra più grande con dentro già l’elenco delle immagini caricate finora, se ci sono, altrimenti il riquadro sarà vuoto. In cima al riquadro è situato il pulsante Upload per caricare la nuova foto direttamente dal tuo pc. Fai click su questo pulsante:

Seleziona quindi la foto dal tuo computer per caricarla. Una volta caricata, sarà visibile insieme alle altre immagini nello stesso riquadro grigio di prima. Fai doppio click sulla foto per selezionarla.
A questo punto vedrai che la finestra grande si chiuderà automaticamente e ti ritroverai sulla prima finestrella (quella dove avevi cliccato su “Cerca sul server”).
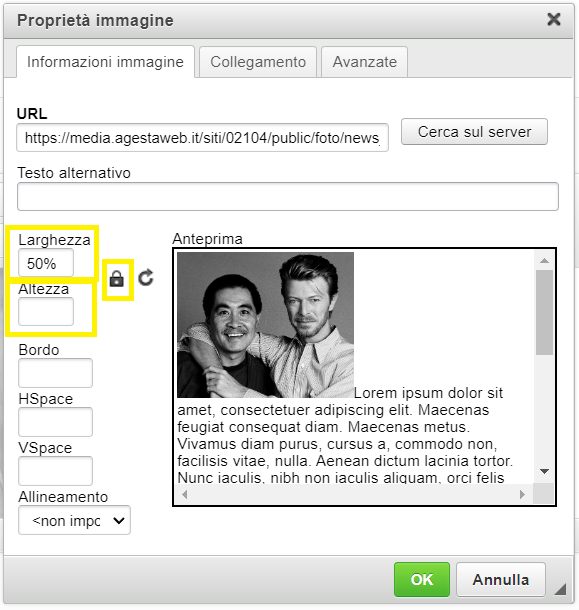
Se hai un sitoweb responsive (non sai cos’è? Leggi questo articolo) dovrai ottimizzare l’immagine, per fare in modo che si ridimensioni automaticamente in base alla dimensione dello schermo su cui verrà visualizzata. Per farlo, dopo aver selezionato la foto con i passaggi sopra, modifica il riquadro in cui ti trovi come segue esattamente seguendo questi passaggi in ordine:
1. Cancella la larghezza e inserisci solo una percentuale (esempio: 100% se vuoi che prenda tutta la larghezza dello schermo, oppure 50% se vuoi che sia grande la metà dello spazio disponibile);
2. Cancella l’altezza e lascia vuoto il campo
3. Chiudi il lucchetto che si trova vicino all’anteprima
Per facilitarti il compito, ecco uno screen della compilazione corretta di questa finestrella:

A questo punto puoi fare click su Ok e vedrai l’immagine caricata nel riquadro scelto (Descrizione breve, Introduzione o Corpo).
Per aggiungere il testo, semplicemente scrivi nella Descrizione Breve, magari premendo “Invio” sulla tastiera per andare a capo dopo la foto, esattamente come faresti su un qualsiasi foglio Word.
Tra i pulsanti vicini a quello per il caricamento delle foto, troverai inoltre:
- Collegamento link (per inserire un link funzionante a una pagina interna o esterna al sito)
- Video You Tube (per incorporare il video all’interno della pagina)
- iFrame
e molto altro!
Se vuoi scoprire anche come inserire le call-to-action all’interno della pagina, contatta la tua referente e richiedi il corso gratuito avanzato di AgestaWEB!

Articoli che potrebbero interessarti:
L’arte del presentarsi sul sitoweb
Come scrivere un annuncio immobiliare sul sito per farsi trovare nel web
Come scrivere una buona pagina dei Servizi della tua agenzia
La ricetta di un sitoweb squisito

